July 29th, 2022
New Features
Titan Web
Styling properties on elements
We added styling properties on stepper elements for the icon text font type, and margins on lines, as well as the caption styling on input field elements. Read more
Styling properties for multi-step container
We added styling for each step on a multi-step container. Read More
Titan Survey
Short Survey URL
If the Short URL option is ON, the short URL is added to the custom email for the distribution methods: Report, List View, Object and Automation. Read More
Titan Flow
Pardot integration
We have added integration to Pardot form handlers in Salesforce. Read More
Bug Fixes
Titan Web
We fix a bug on the character count limit on Interactivity that didn’t apply the limit for a text area.
There was a bug on SmartV registration where the Salesforce actions didn’t run as expected. We fixed this.
We resolved an issue on power tables with auto grow and an IFrame subcomponent with a height of 1000 pixels where the data of the IFrame and the rest of the table overflowed the table border.
A bug occurred on power tables with an IFrame subcomponent when the IFrame was changed from an internal page to an external address with parameters. This was fixed.
We fixed the following bugs on power tables:
- Incorrect currency sorting;
- Incorrect style on an IFrame subcomponent; and
- A 404 error on an internal page in an IFrame subcomponent.
The conditions on multiple picklists can now be separated using a comma as well as a semi-colon.
We added styling options for the color and weight of the borders on multi-select picklists and drop-down fields.
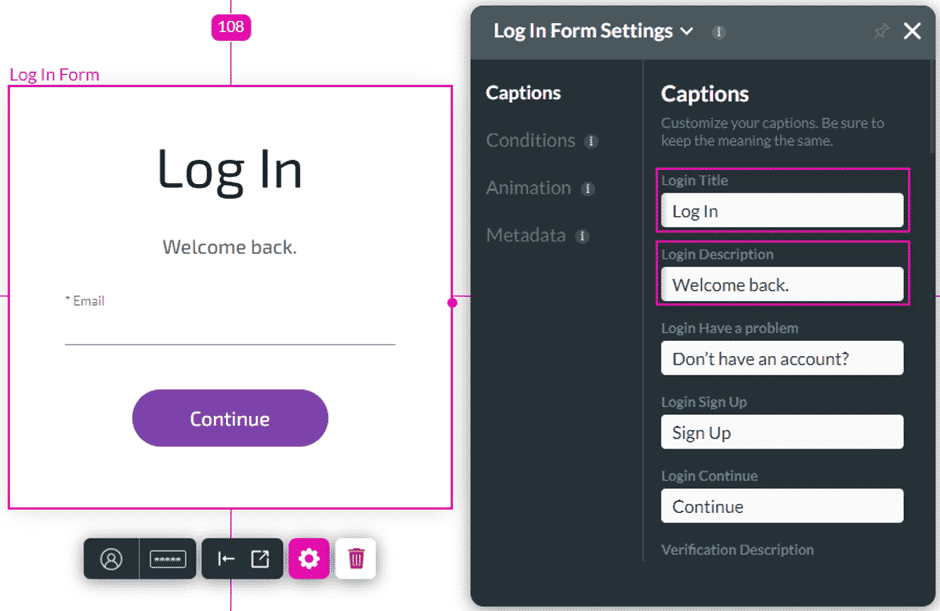
Only the title and description on the SmartV Log In Form Settings screen can be written in HTML. We fixed a bug where the description was shown on the Web builder as needed but didn’t show as expected when previewing the web page. In addition, we ensured that every field on the Web builder that is not HTML supported (all except title and description) would be shown with HTML tags both on the Web builder and when previewing the web page.

We made cosmetic changes to the descriptive text position in the drop-down, multi-select, and text elements in Filled, Outlined, and Classic text field variants. They are now aligned to the left. We also fixed a bug in multistep containers with an auto-resize height that incorrectly defaulted to the minimum height.
We added a new styling option for the date/time modal header. You can now design the border of the header.
We fixed two issues on power tables where the Get didn’t run if two more Gets (on load and auto trigger) were running simultaneously. We also fixed a bug that occurred when other fields on the table could not update after a bulk update.
We fixed date and mandatory field validation bugs on SmartV.
The Add a New Page screen was incorrectly labeled as Import New Style after a style was imported. This was fixed.
We made cosmetic UI changes to the Site Menus screen.
We fixed a bug that showed a double border when adding strip borders.
There was a bug in the Quick Update option with a condition on power tables where the condition was not evaluated after a change as expected. This was fixed.
Setting a value from a drop-down element into a power table caused the application to crash. While setting a value from a drop-down element into a power table is still not supported, the application will no longer crash.
We made cosmetic changes to the multiple links style.
There was a bug for column variables on repeat strips. If a default value was set, it would not be displayed, and the conditions would not consider the value unless it was changed. This was fixed.
When the converter on the Documentation Generation Settings screen was changed, it affected the interactive document. We fixed this bug.
We fixed a bug that loaded a repeat strip in an item list even though the mapping on the repeat strip was deleted.
There was a bug where the Download button on an interactive document wasn’t shown when using Titan as a viewer, even if the user didn’t hide the button on the Documentation Generation Settings screen. This was fixed.
We fixed a bug on the floating Zoom controls on an interactive document that could not be clicked when it was floating over an interactive element.
We fixed bugs on the SmartV widget for date formatting and mandatory fields.
There was a bug where a button was shown on the grouped row in a power table instead of on the individual record rows.
In the past users could accidentally map values to system variables (page/project) and this was not flagged as an error. However, system variables are only meant to have automatically calculated values like “today” or “current device”. Users will no longer be able to set values from affect elements, map them from a Salesforce Get, set their value from URL, set their value from JS, or set their value from redirect actions.
We made a cosmetic change to the date range modal picker.
We added a new operator (greater and equal to) in conditions and Salesforce integrations.
Titan Docs
We fixed a bug in the Word add-in where a hidden field with dynamic translation could not be selected or edited.
A bug occurred when leaving the Amount field empty in Swiss QR. We fixed this.
We made UI changes so that Titan Excel add-in screens will display properly on laptops.
Titan Survey
We made cosmetic changes to the styling of slides and survey items.
We made cosmetic changes to the Settings screens for date, lookup and slider elements.
Titan Flow
Amazon S3, Microsoft One Drive, and Google Drive responses were added to Salesforce Push logs.
We fixed a bug that occurred when sending files using Titan Web to Titan Flow.
Titan Ecommerce
We fixed device layout issues where large amounts on a catalog affected the position of the checkbox; and long text fields, buttons, and add-ons were cut off on smaller device layouts.
There were device layout issues on catalogs that displayed the desktop layout instead of the mobile device layout when mobile layout was selected. The catalog scrollbar didn’t display properly and an uneven number of items in the catalog list left a blank space in the middle instead of the end for LTR and RTL displays.