Styling Properties on Elements
Business Background
Style the icon text font type and margins on lines for steppers with styling properties tools and the captions for input fields to suit your business needs.
Titan Solution
Titan enables you to style the icon text font type and margins on lines for steppers and the captions for input fields in a few easy steps.
How to Guide
There are styling properties on stepper elements for the icon text font type and color, margins on lines, as well as caption styling on input field elements.
- Click the + icon to open the list of elements.
- Select the Container option from the list.
- Click-and-drag the Stepper element to the canvas.
- Click the Stepper settings Style icon. The Stepper styling screen opens.
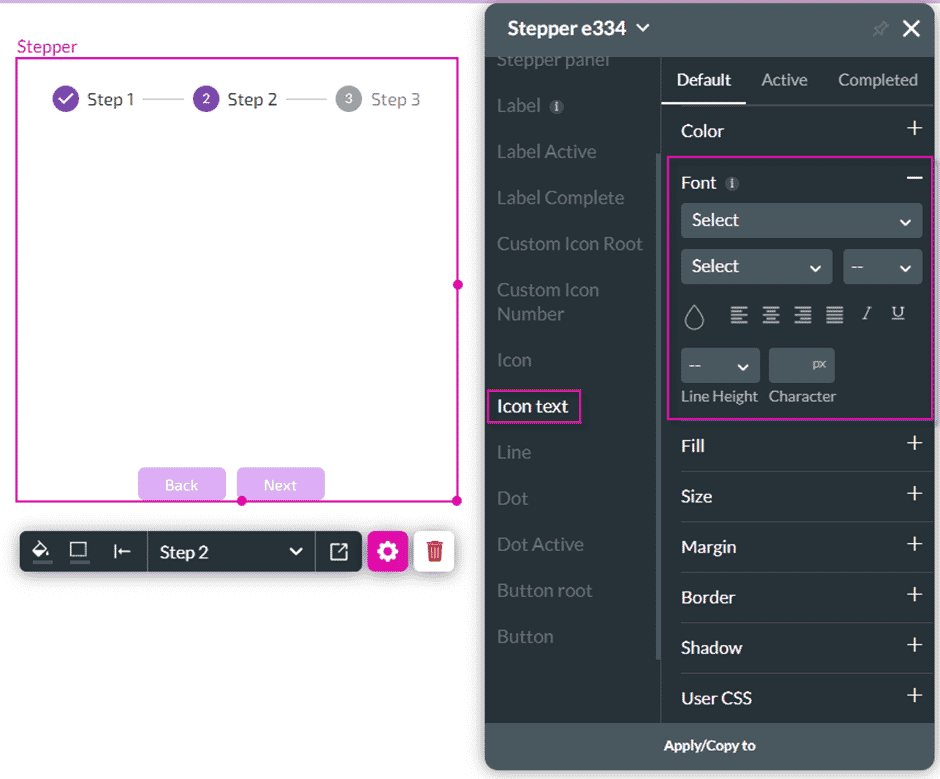
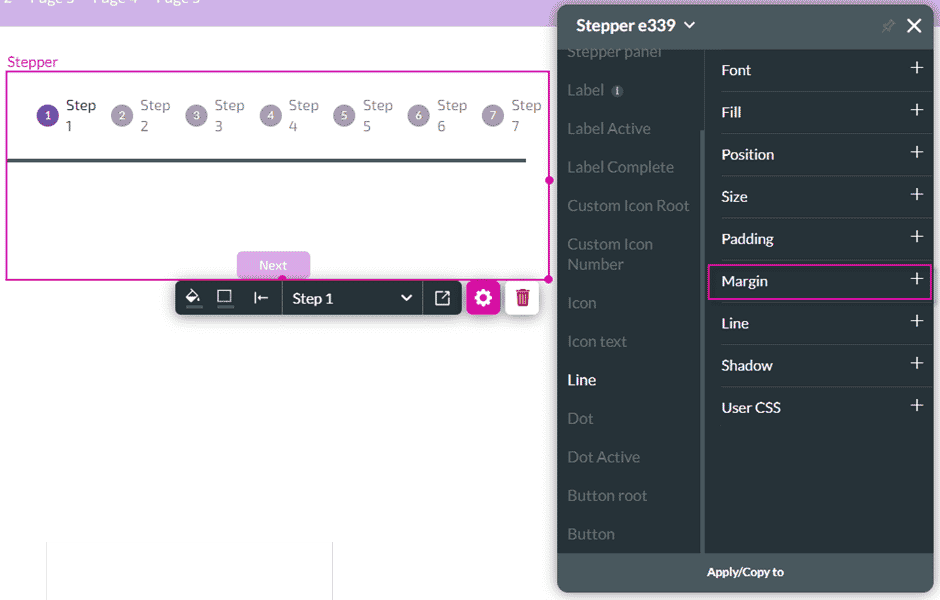
On stepper elements, the following can be changed:
- Icon text font type

- Margin styling

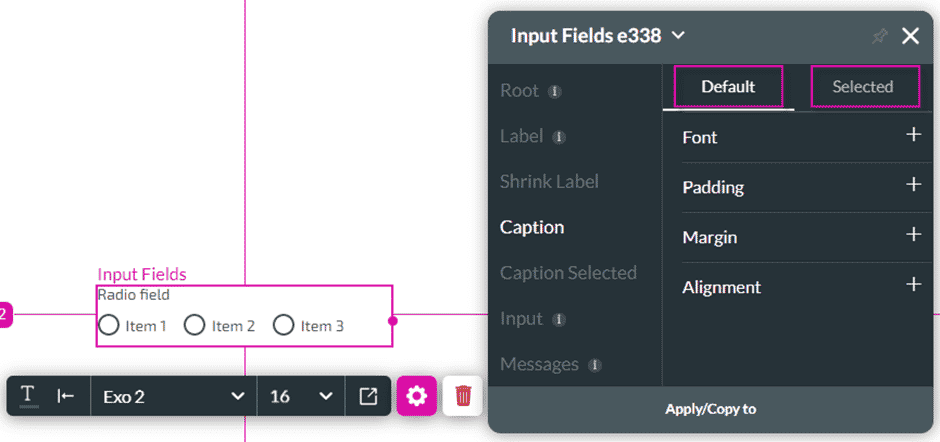
- On input field elements, the following can be changed:
- The Caption styling for Default and Selected tabs.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

